Programmer with a Design Background

Coming from a multidisciplinary, design-focused educational background, I have accumulated 10+ years of experience in web design and development in the advertising space, the tech start-up space, and independently. I have a creative background, but have always been most interested in where creativity intersects with technology. Over the course of my career, I have gained more and more technical expertise, culminating with a Software Engineering Immersive training program with General Assembly, which was one of the best experiences of my life. In this program, everything I had already learned in my career combined perfectly with new ideas, technologies, and concepts to make me a much better equipped full-stack developer. While development is my main focus, I will always have an eye toward design. In 2023, I am looking to transition back to full-time employment after taking a break for career development and independent work. As a team-oriented, team-first person, I can’t wait to be a part of a team again.
Do you want to work together or have a referral? You can download my resume and reach me via email. I would love to hear from you!
Skills
- HTML
- CSS
- Sass
- JavaScript
- Ruby
- React
- Aurelia
- Node
- Ruby on Rails
- PostgreSQL
- MongoDB
- Git
- Liquid
- Shopify
- Statamic
- WordPress
- Drupal
- UI & UX Design
- Sketch
- Figma
- Photoshop
- Illustrator
Recent Projects
Below are a few examples of some recent projects I've been working on. While they are still in development, I'm excited to share my progress.
Inflation Station
Inflation calculators are mostly terrible, so I thought it would be fun to design my own. Drawing from CPI date, it calculates the relative value of items, accounting for inflation. The original version of this project used Ruby on Rails and PostgreSQL in order to try out some new technologies. A full revision is in progress, and is being built with React, JavaScript and Sass/SCSS.

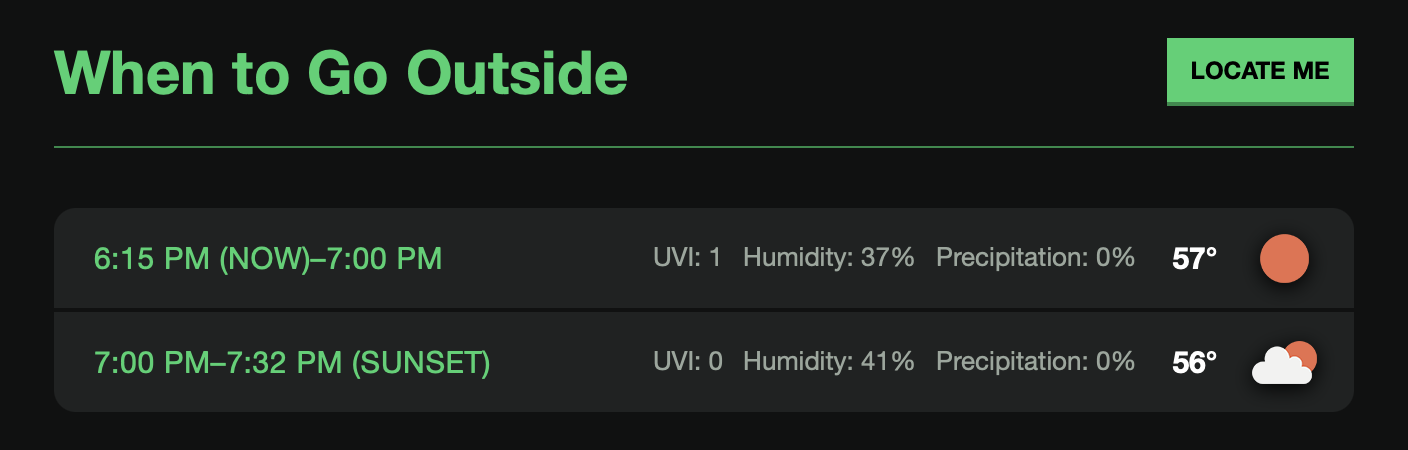
When To Go Outside
Ever wondered when it would be best to go outside for a bit? This simple website uses your geolocation to pull weather data from the OpenWeather API, then calculates the span(s) of time it would be best to go outside. This project is a work in progress, built with JavaScript and CSS.

Ambience Library
Coming soon, in collaboration with Devon Moubry, is a project that displays a curated list of ambience videos from YouTube that allows the user to filter results in granular fashion. This project will be built with Vue, TypeScript, and Sass/SCSS.
Past Work
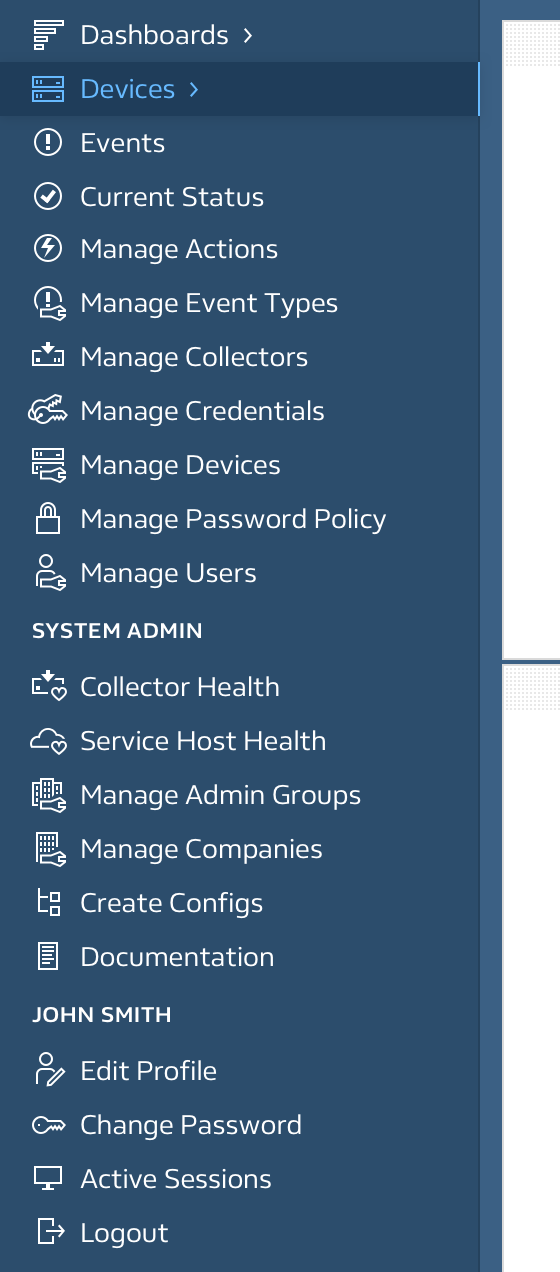
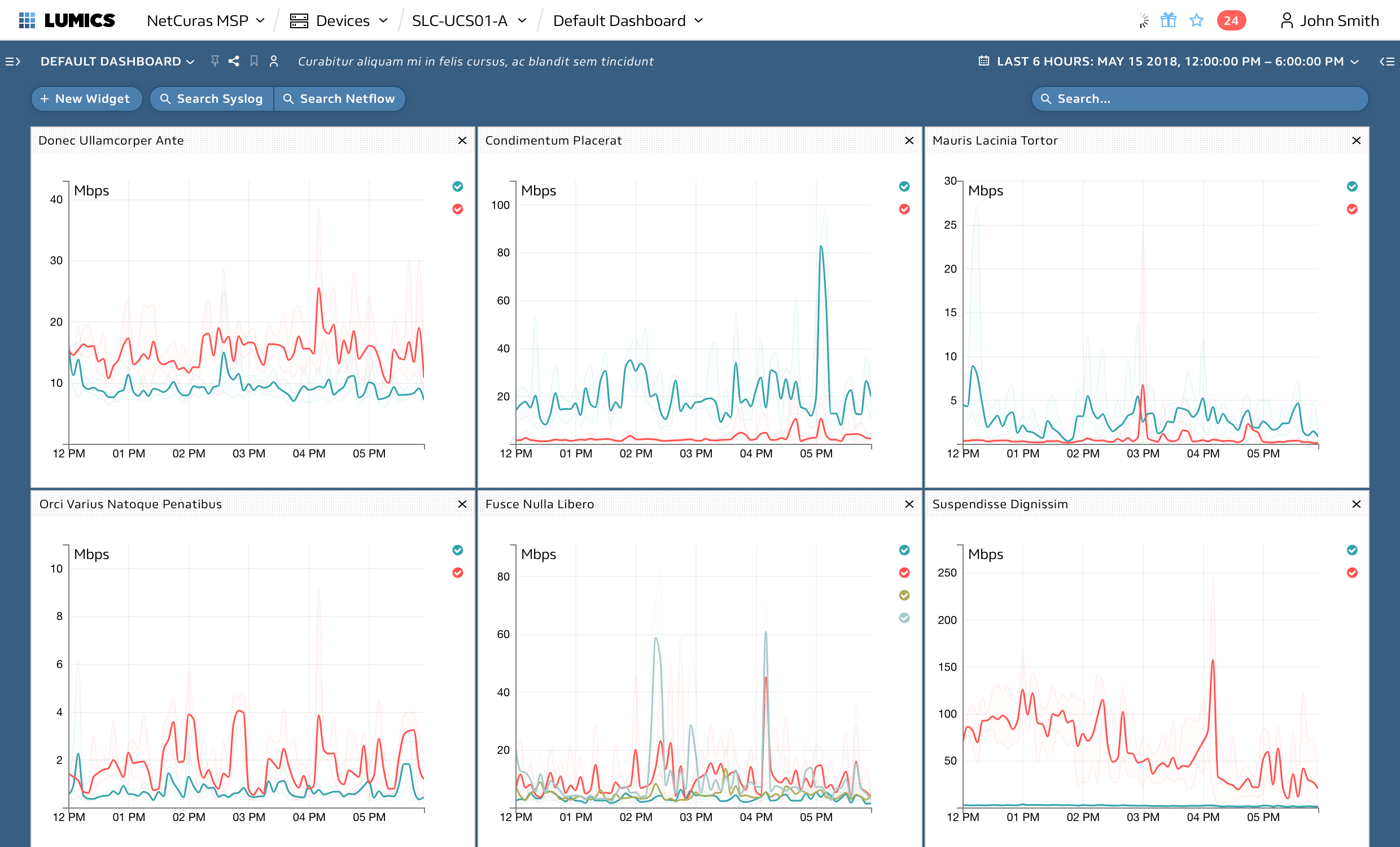
Lumics
UI/UX design, front-end development, and branding for a SaaS web app that displays, monitors, and manages thousands of devices for enterprise. Created branding and logo design for the app. Created an extensive custom icon set as part of a look-and-feel overhaul. Extensive front-end UI development to implement designs and create functional UI. Built with Aurelia, JavaScript, and Sass/SCSS.



Contact
I'd love to hear from you! The easiest way to contact me is to send me an email. Please note: I cannot respond to all email messages. I will respond to messages that are a good fit for my schedule and interests.
You can also download my resume and view my profiles on GitHub and LinkedIn.
